Best Conditional Logic Form for WordPress
The conditional logic form of Piotnet allows forms to trigger activities based on input conditions. Due to actual conditions, the feature would show/hide or change the values of elements.

During filling out your WordPress forms, users could put in information and make some selections. Based on their information and selections, you can choose to:
- Show or hide some fields or sections
- Set or change the value for fields
With two simple actions, but there are a lot of cases in which you can use Piotnet forms conditional logic:
- Show the “Submit Button” only when the checkbox is checked.
- Show business category questions if users are business firms, and show personal category questions if they are not.
- Corresponding fields appear only if users select the suitable options.
- Based on the user’s nationality, change the tax rate of the tax field for price calculation.
In this article, you will learn how to apply conditional logic to your forms.
Conditional Logic Actions and Applications
"Show this field" action
Demonstration
This is a very simple example of how to use conditional logic: I need to show a selection field if one checkbox field is checked.
“Beverage menu showed if customer checks Wanna drinks?”
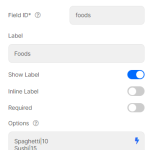
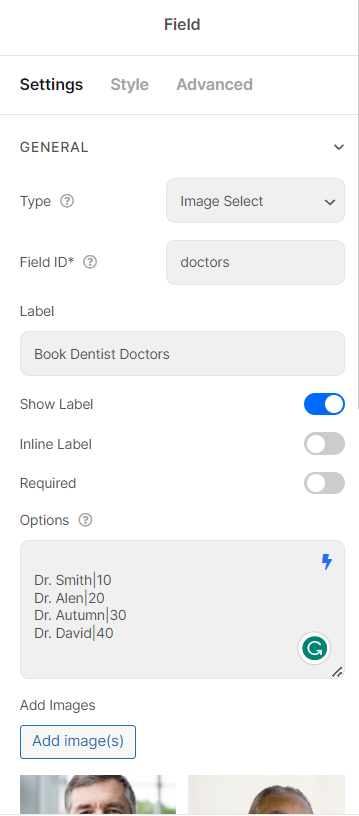
- An Image Select field to supply Food options.
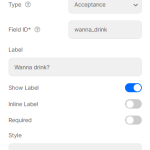
- An Acceptance field to check the option: Wanna Drinks?
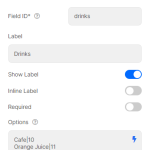
- One more Image Select field with Drink options
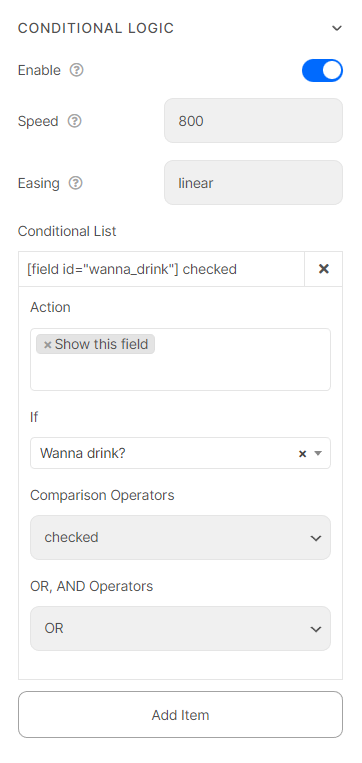
Edit “Drinks” field -> in Editor Settings tab -> open Conditional Logic -> Enable it.

Add item to set a condition:
Show this field if “Wanna drink?” field is checked.
-> Save this form
Options of Conditional Logic
There are some options in conditional logic feature for various demands:
Speed: speed of the action triggered
Easing: swing or linear
Action: “Show this field” or “Set value”
If: select condition-based field
Comparison Operators:
- not empty/empty: Usually used for the text, number, tel, email, or input field types
- equals/not equals: Usually used for input or options field types
- =, <, <= usually used for the text, number field type.
- checked: Usually used for the radio, checkbox field type.
- unchecked: Usually used for the radio, checkbox field type.
- contains: The condition is triggered if the target field’s input contains the corresponding value. Usually used for the text, tel, number, email, or input field types. For example: in condition value setup: “abc” => if users fill out “abcdef” input in the target field, the conditional will be triggered.
Type Value
- String: if the value contains letter characters or numbers
- Number: applied for only number format.
OR, AND Operators: You can enable AND or OR settings during form creation.
- With AND conditional logic, two or more requirements must be met by the site visitor in order for the condition to display.
- On the other hand, for the OR conditional logic to work, a condition will display so long as one or more of the requirements are met by the site visitor inputting information.
"Set Value" Action
Demonstration
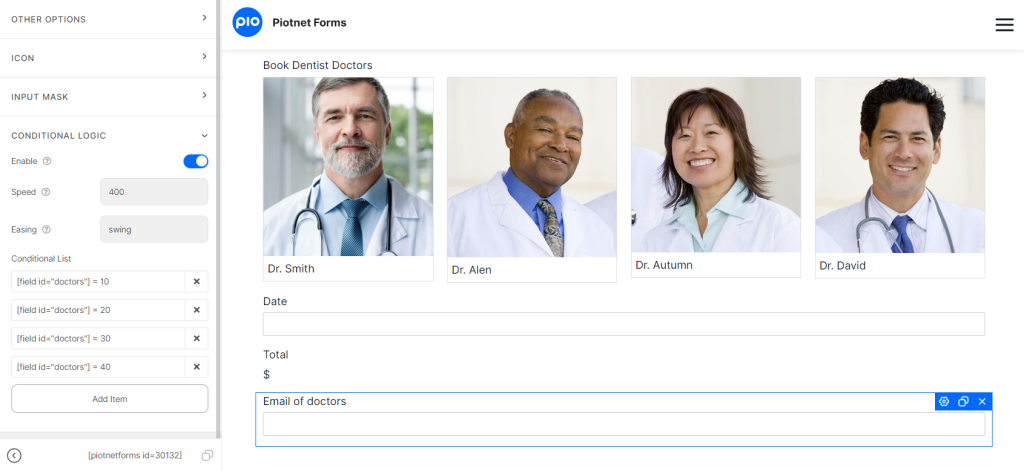
As in the demo above, when users book a dentist doctor, it returns the corresponding email address in the “Email of Doctors” field.
In practice, you can set the field type of “Email of Doctors” to be a hidden field and embed its shortcode to Email action.
You can refer to this setup as below:
- An Image Select field to show Doctor Options
- A Hidden/Text field to display Doctor’s email addresses.

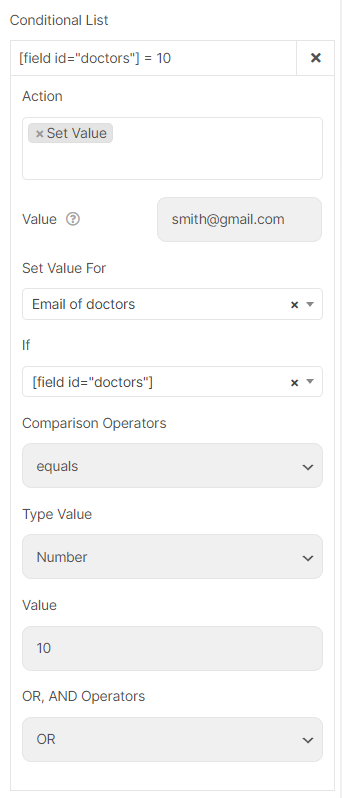
Edit that “Email of doctors” field -> scroll down to “Conditional Logic” -> enable it.
Add Items to set conditions
Action: choose “Set Value”
Value: fill out any value you desire to be. In case, it’s an email address
Set value for: Choose your target field shortcode
If: Choose a relevant field shortcode
Comparison Operators, Type Value, Value, Or/AND Operators work as in the previous explanation.

Conditional Logic for Columns/Sections or other Widgets
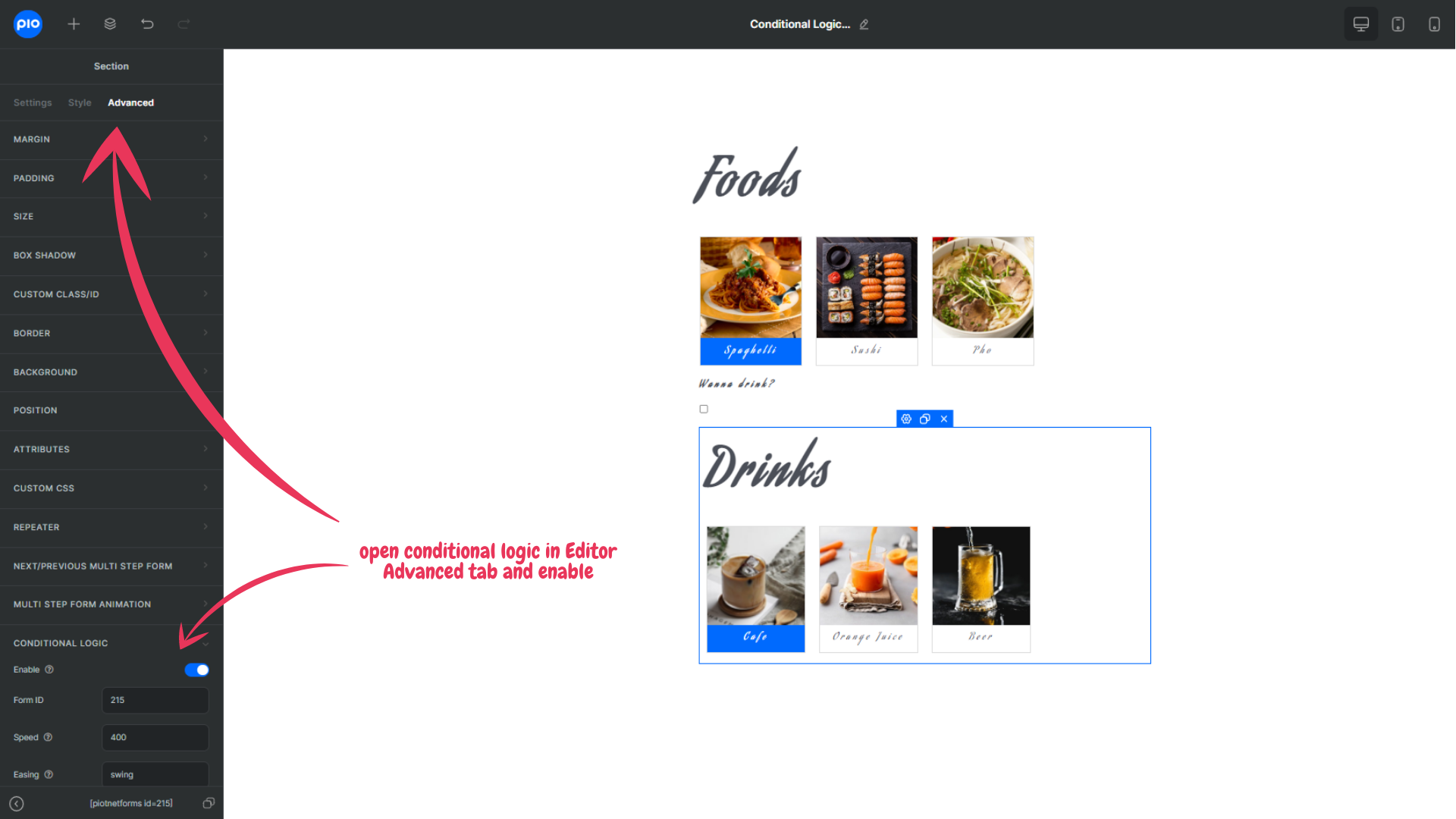
Conditional Logic for the columns/sections/other widgets is located in the Editor Advanced tab:
Edit Section > Advance Tab > Conditional Logic > Click Enable

The feature is useful to build a highly interactive form with viewers and promote higher conversion rates.
You can set conditions for fields/any elements between steps when using Multi-step form
For Elementor users, you may try same feature in Piotnet Addons for Elementor.
See another Conditional feature of Piotnet Forms: Conditional Visibility.