Google Calendar
Do you want to send events from your WordPress contact form straight to Google Calendar?
Perhaps you use Google Calendar to take bookings, or maybe you have a contact form that lets clients book a call with you. You can automatically add those events to your Google Calendar.
In this article, we’ll show you how to easily add Google Calendar events from your WordPress contact form.
Get access from Google
Create API key
Piotnet Forms > Settings > Click to “Click here to Sign into your Gmail account and access Google Calendar’s application registration”
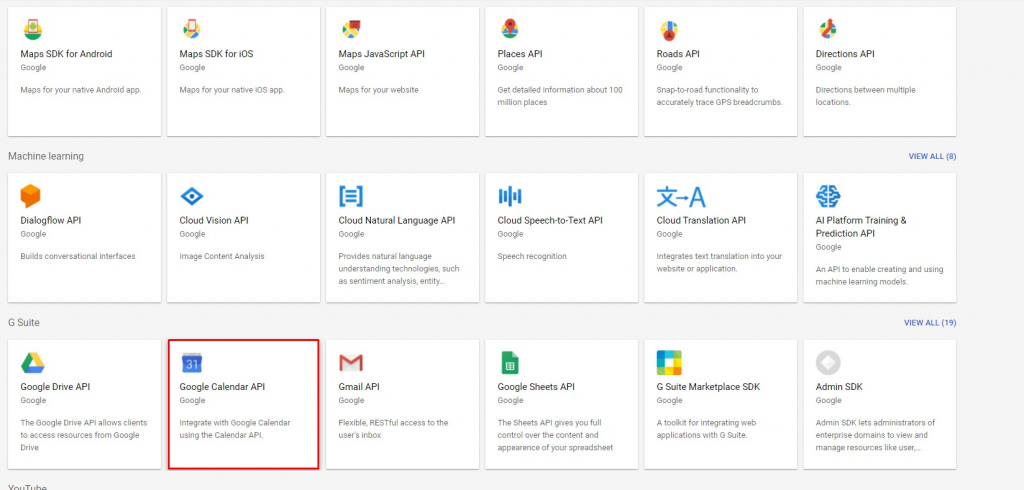
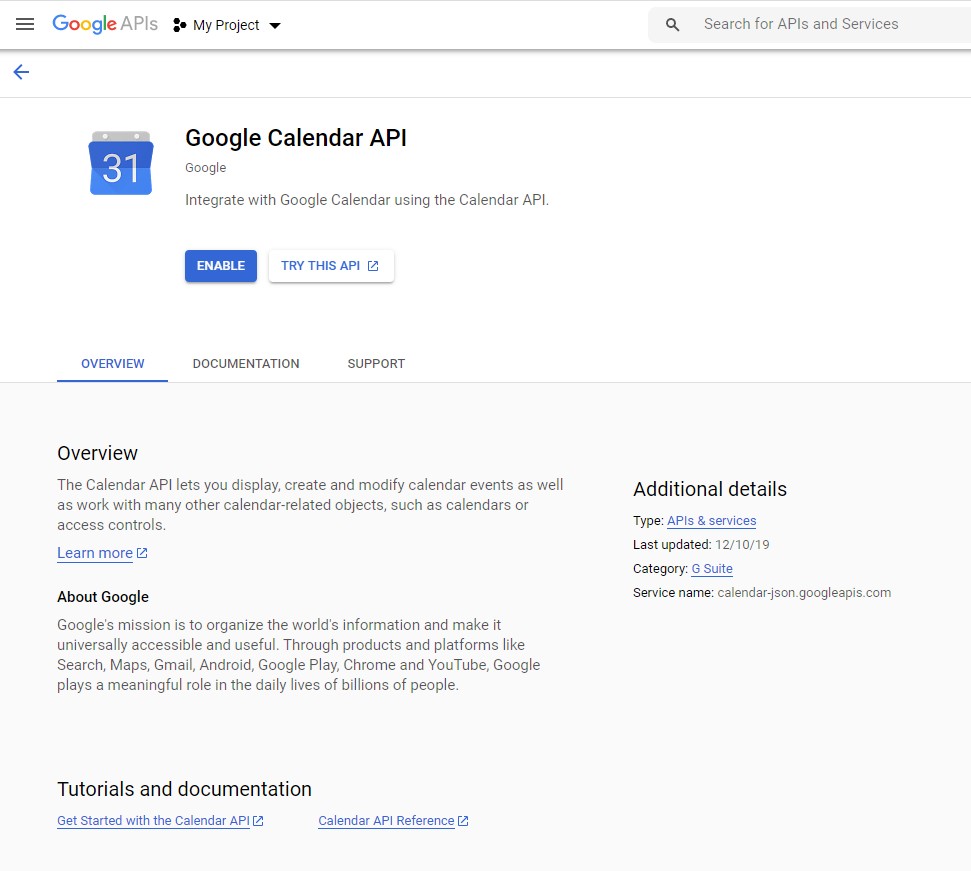
Enable APIs and Services: Click to “Enable APIS and Services” which you can see in the below image. Then choose the Google Calendar API and Enable it.
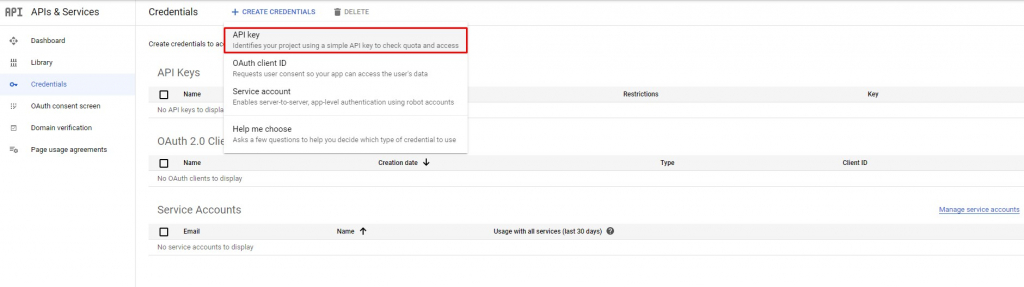
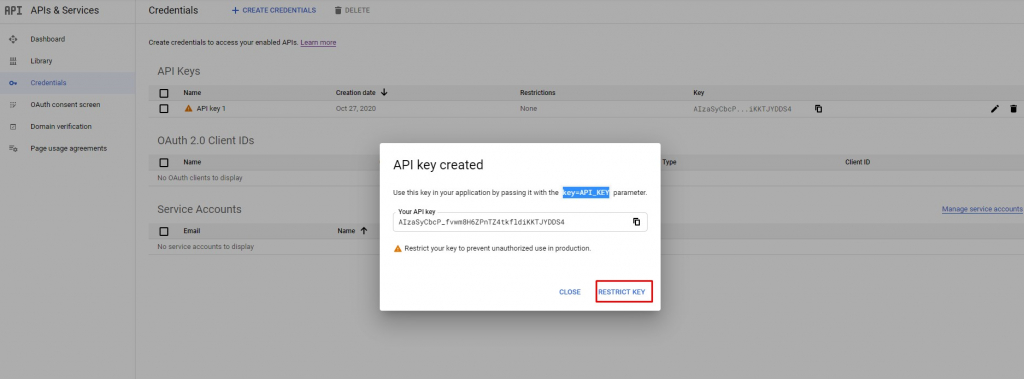
Then create the API key in Credentials.
Click to Restrict Key
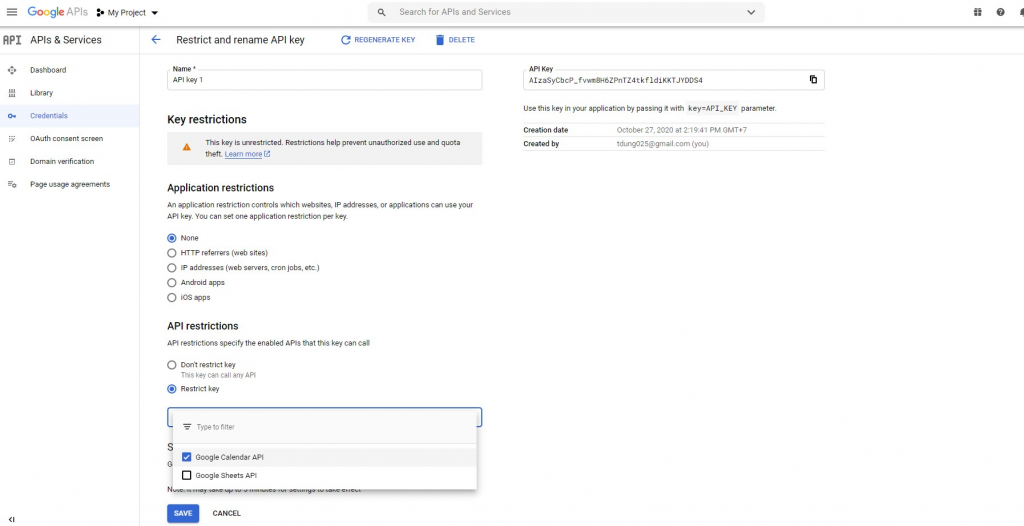
Choose the Restrict key -> Google Calendar API -> Save it.
Now you have “API key”
Create Client ID and Client Secret
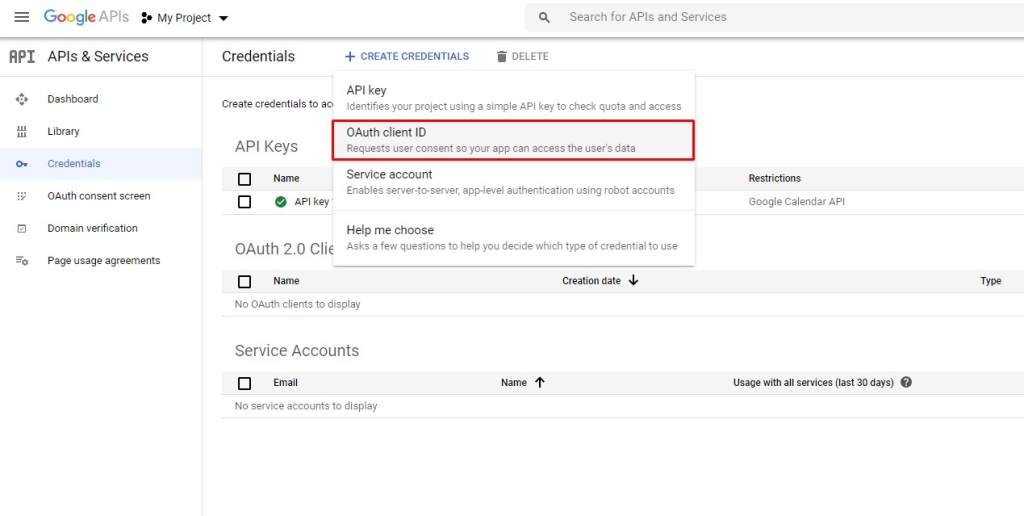
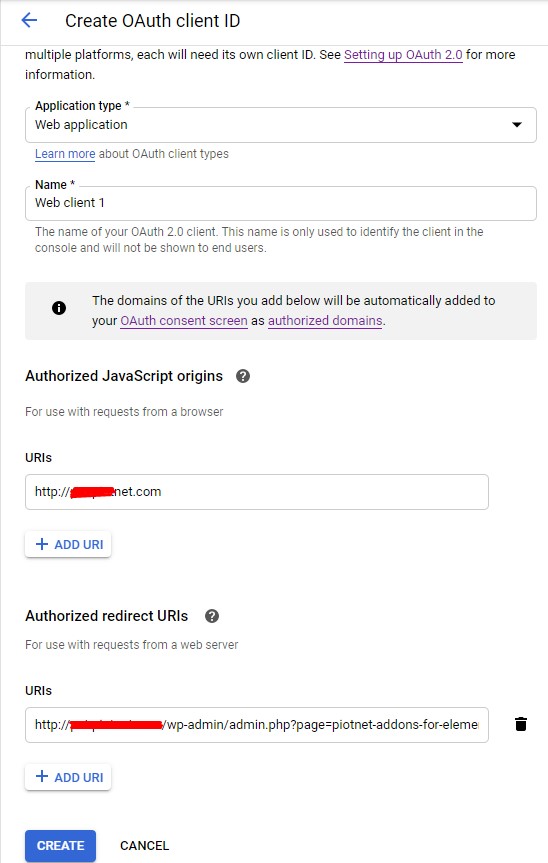
Click “Create OAuth client ID”
Choose a Web application.
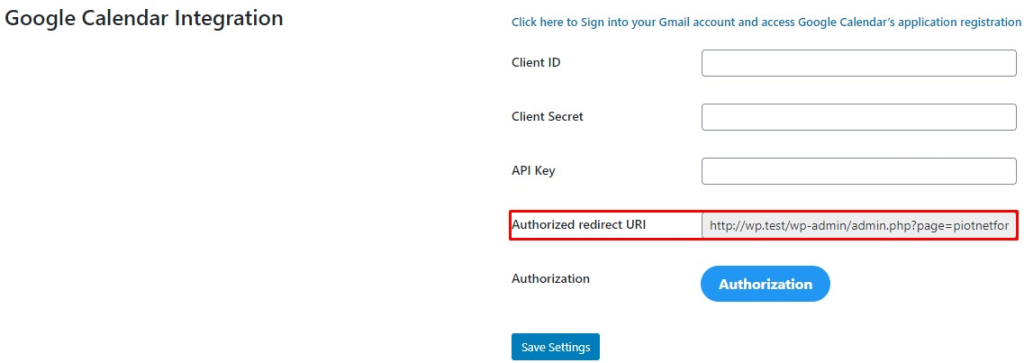
Then enter Authorized JavaScript origins ( your domain ) and Authorized redirect URIs ( you can get it in Piotnet Forms > Settings ).
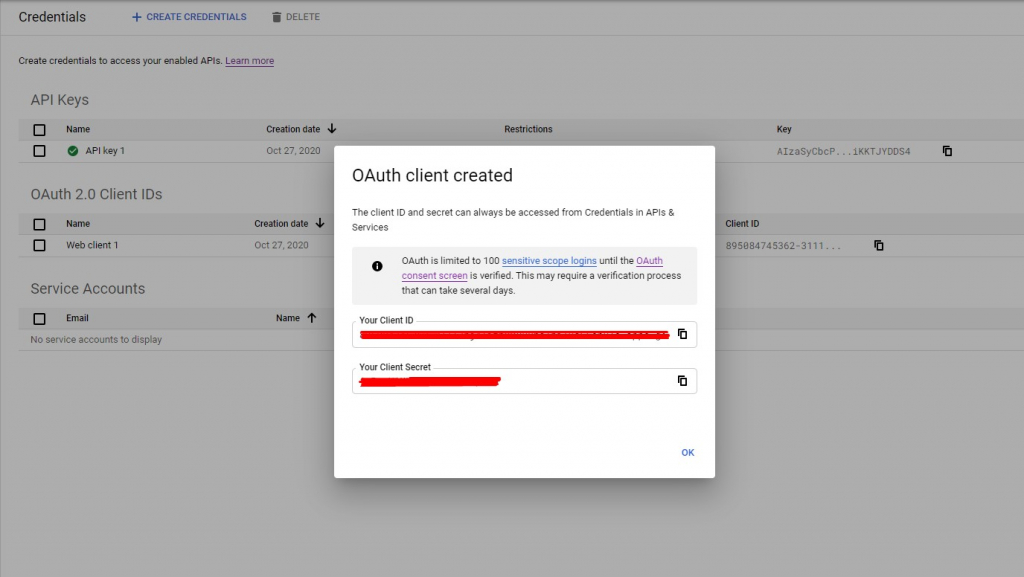
Click to “Create” and you will have Client Secret and Client ID:
Get access from your website
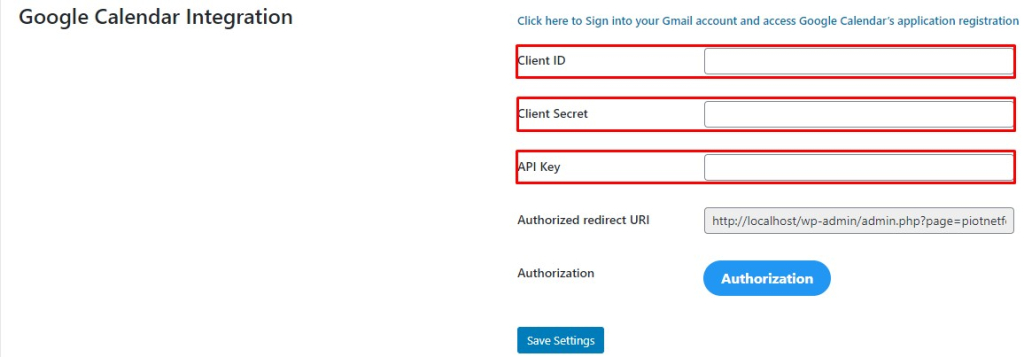
Get back to Piotnet Forms setting page and enter all the information’s above to the setting of Google Calendar Integration
After entering all the informations.
Click to “Saving” -> Waiting for reloading then click to “Authorization”.
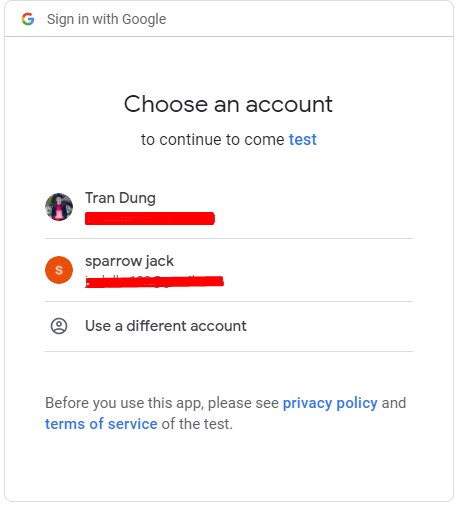
And choose your google account.

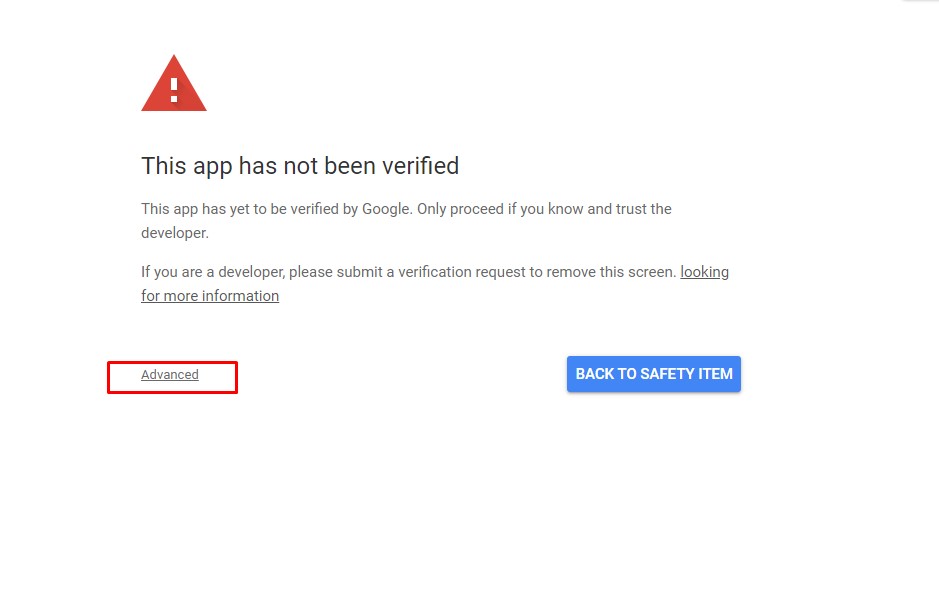
Click to Advanced

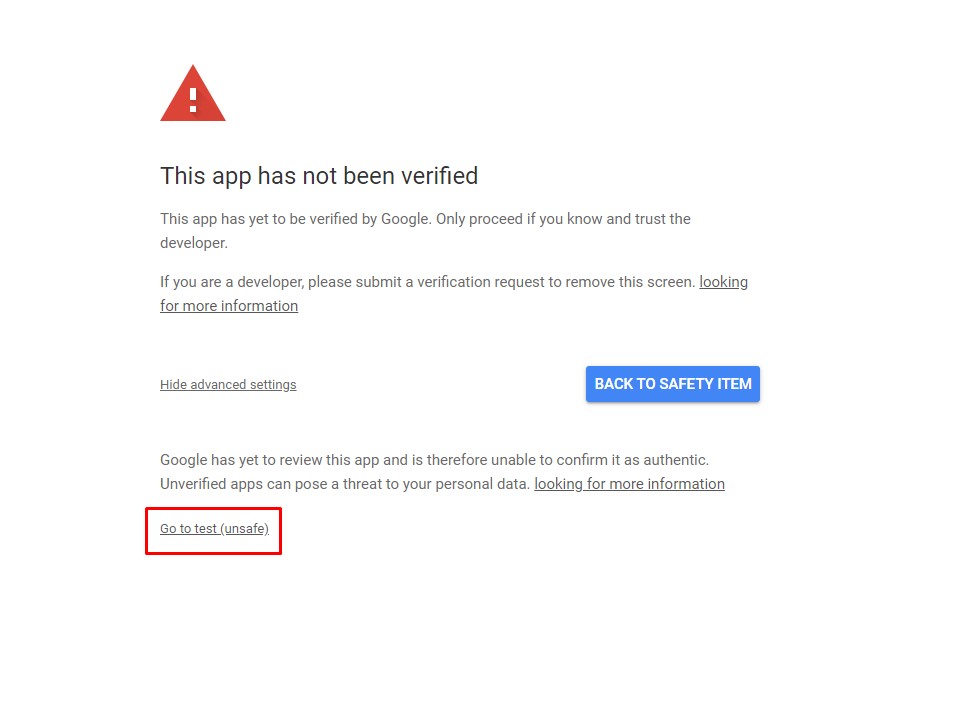
Click to Go to *your website* (unsafe)

Create a contact form
You can import our available templates or create a new form as below

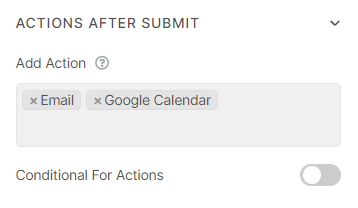
Click on “Submit Button” -> Add “Google Calendar” in Action After Submit

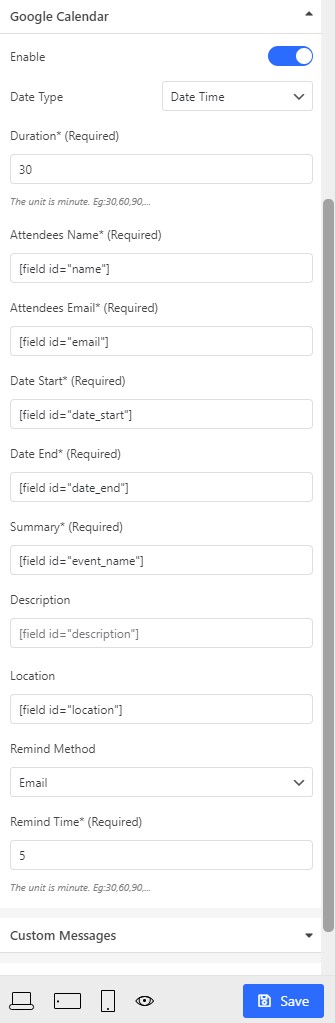
Then mapping all shortcode fields that you set up in the form above. Same as the image in below:

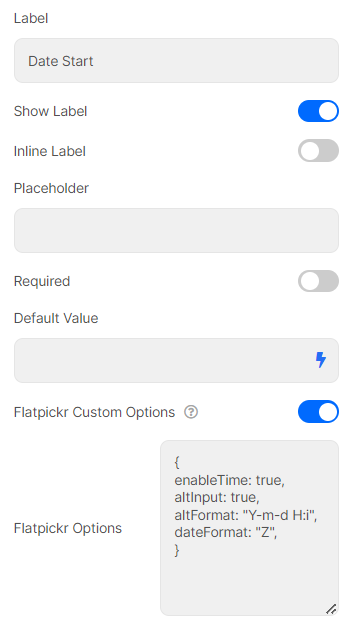
If you choose date type is date time, you have to add the below custome code to Flatpickr Custom Options in Date start field and Date end field

Send data from a Booking form to Google Calendar
- Create a Booking Form
- Get the Booking Form ID and embed it to Description of Google Calendar