Form Abandonment
Form Abandonment empowers you to store information that guests have provided, even if they have not completed and have completed the form.
On the other hand, this feature helps Website visitors keep completing the rest of the Form without re-filling out all fields.
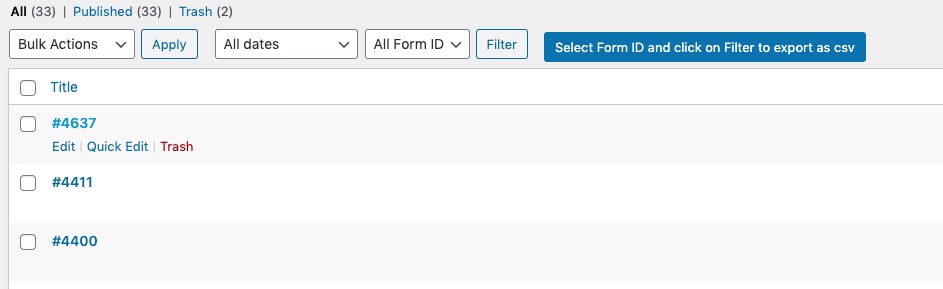
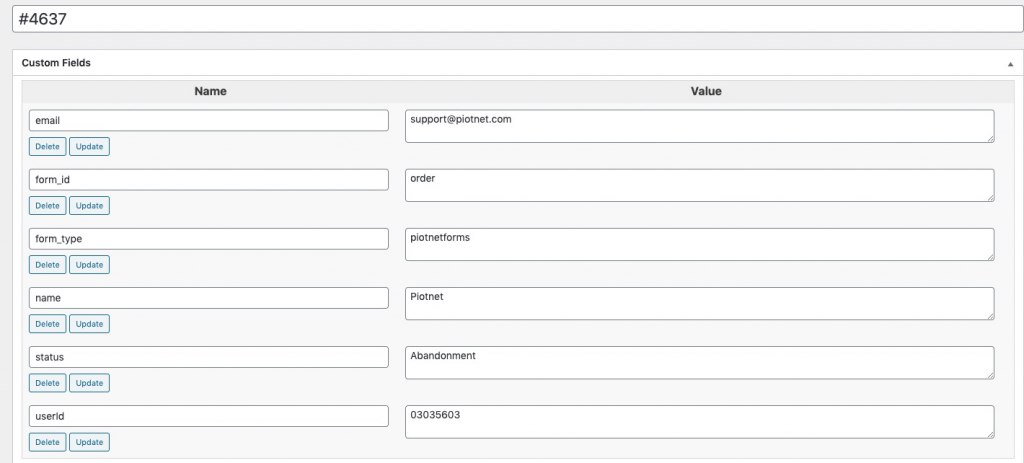
To sum up: all the filled input data will be also stored on both the front-end and dashboard.
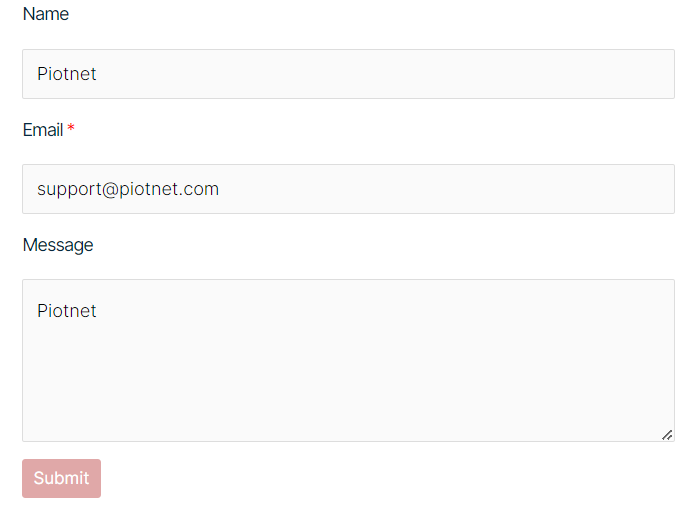
How to trigger and use Form Abandonment





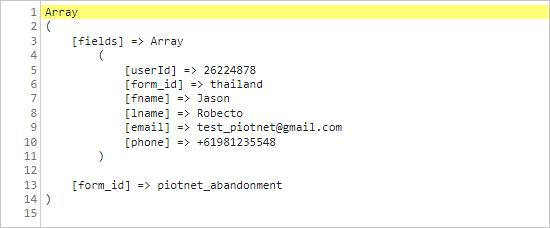
Your results:

Webhook Abandonment
Webhook Abandonment allows you to collect information of users who abandoned the form.
After the user left your form without submitting, if you already setup webhook action, the information would be sent to assigned address (Mailchimp, ActiveCampaign, etc).
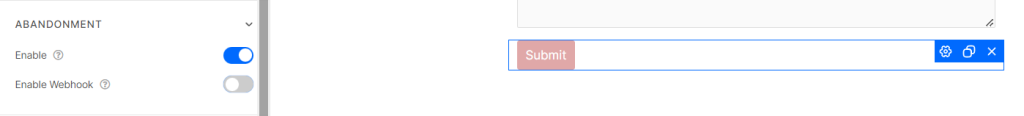
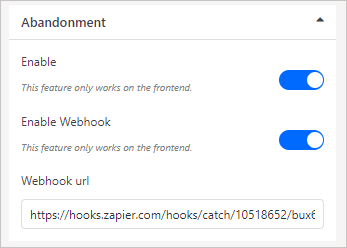
To use Webhook Abandonment, please enable webhook in Abandonment section.

Webhook URL: enter the URL which the webhook would process data
Webhook Abandonment uses “beforeunload” event to verify and validate the abandoned forms.
After being triggered, Webhook Abandonment form data would be sent via URL webhook in the following structure: