Embed Form to Posts/Pages
How to embed Piotnet Forms into many page builders.
Piotnet Forms is built to be compatible with major page builders in the market. Some popular are Oxygen, Elementor, Bricks and Gutenberg.
Embed by Shortcode
Shortcode is the common way to embed templates on WordPress. Use the Shortcode of the forms to embed them into any place.
Each form created has a specific shortcode. I.e. . You can find the shortcode in the bottom-left corner in editor mode, or in All Forms.
Copy the Shortcode and paste it into shortcode block of WordPress or other page builders.
Furthermore, you can use this function as an illustration below:

Clarification: when you embed a Piotnet Forms shortcode directly to a post/page. Then loading that post/page on the front-end, the HTML will be loaded first, followed by CSS in sequence. (an extra slow loading issue possibly occurs -temporarily call it: a lagging error)
If you use this custom field “Pionet Shordcodes in this Post/Page”, CSS will be loaded first instead of.
→ this function will avoid that lagging above.
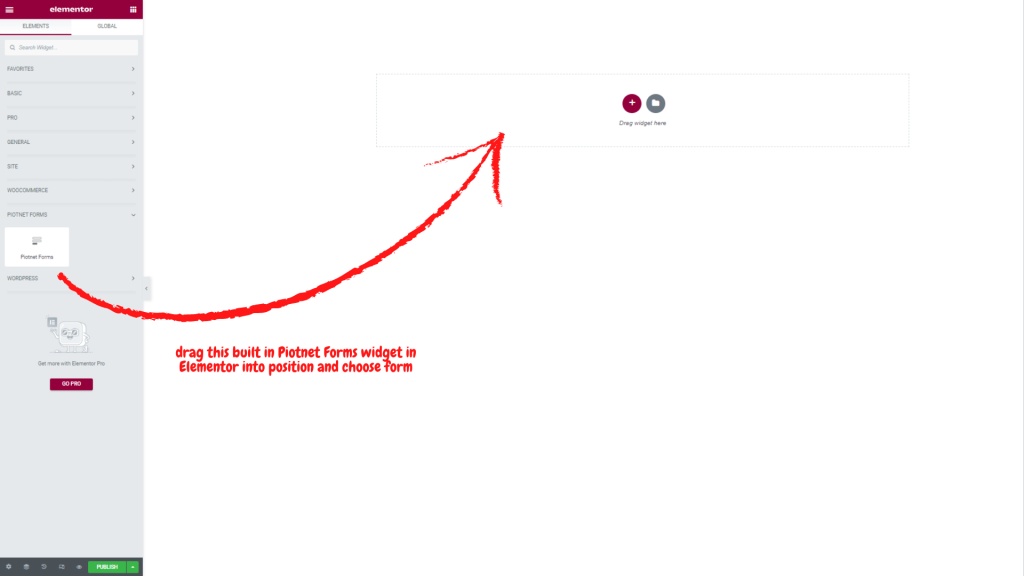
Use in Elementor
To embed Piotnet forms into Elementor, you can use the Piotnet Forms built in widget.
Drag and drop the widget into position and choose the needed form.
Also don’t forget that we have the Elementor addon which includes Form function: PAFE.
Use in Oxygen
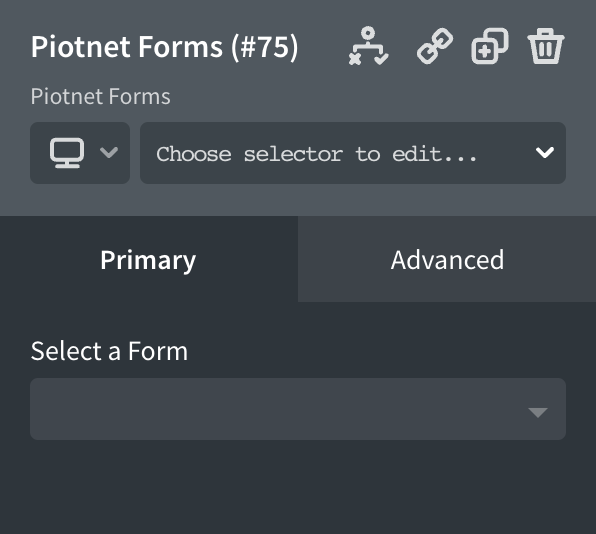
To embed Piotnet forms into Oxygen, you can use the Piotnet Forms built in element.

Drag and drop the element into position and select the needed form.

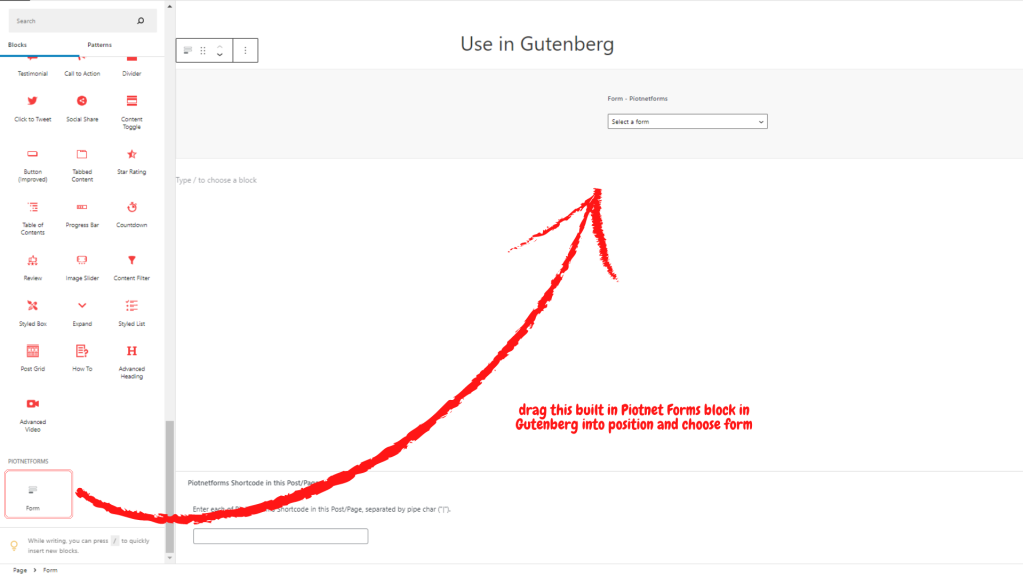
Use in Gutenberg
To embed Piotnet forms into Gutenberg, you can use the Piotnet Forms built in block.
Drag and drop the block into position and select the needed form.
Note that pasting the form shortcode into the Gutenberg shortcode block or HTML block can perform the same.