Preview Submission
Preview Submission (Preview Data) empowers users to see submitted content in the form.
Create a simple contact form
Create a simple contact form -> Drag and drop a Preview Submission Widget into your form.

Configure Preview Submission Widget
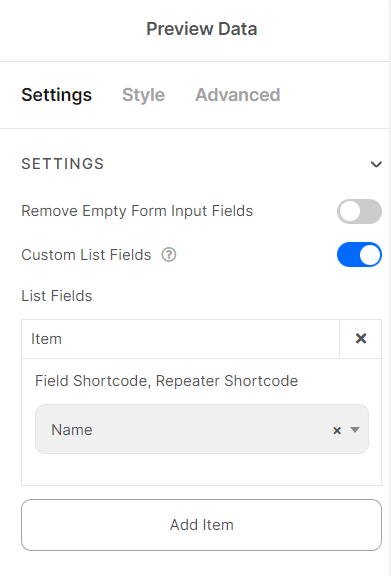
Edit Preview Submission > Settings.
By default, all fields on your form will be shown up.
With Custom list fields, you are able to pick the single field that you want to show up.

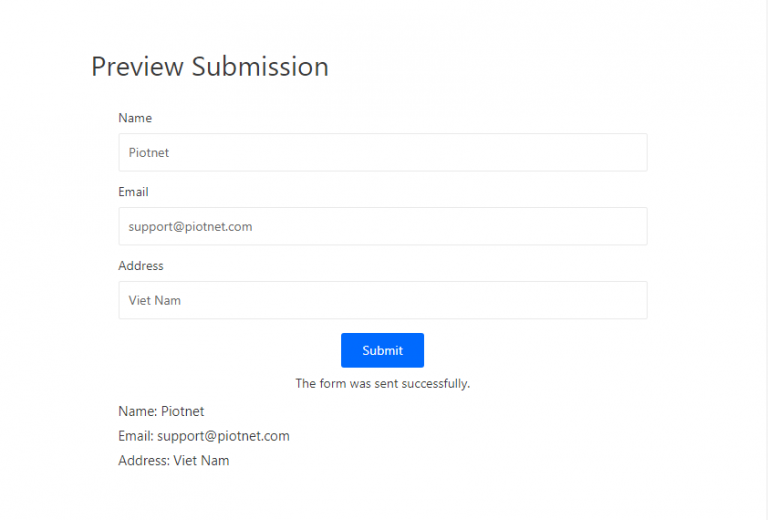
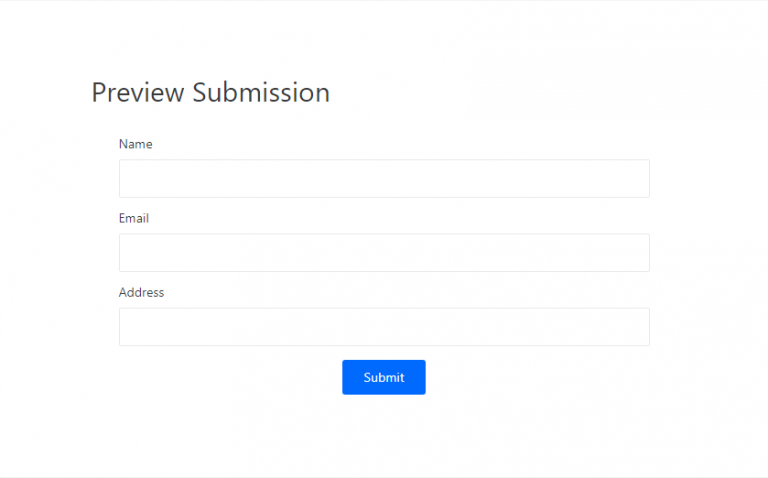
A view of your form:

After filling in the information, the form will be displayed below: