Google Address Autocomplete
Step 1: Add a Google Maps key
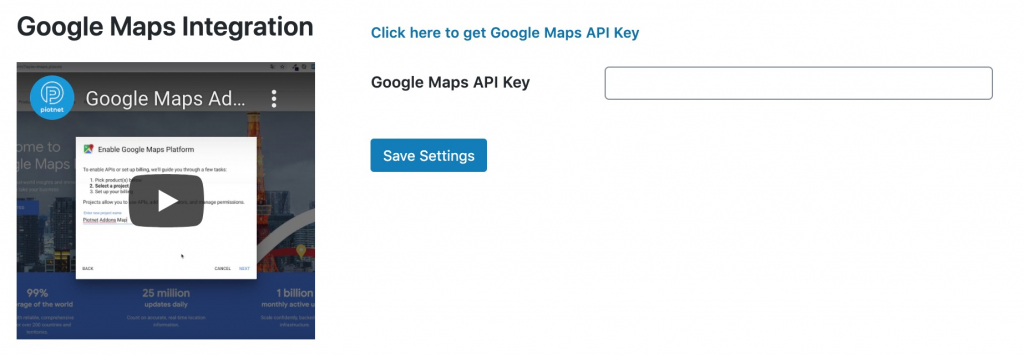
In the begining, you need to add a Google Map key to connect this integration.
Please go to Dashboard > Piotnet Forms > Settings > Google Maps Integration > Enter Google Maps API Key > Save Settings

Step 2: Add a Field widget
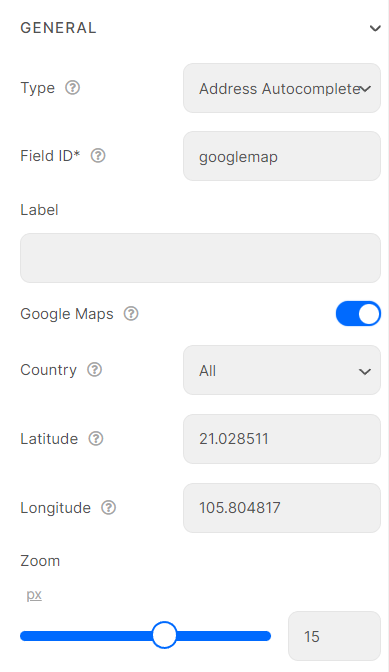
In your form, add a field widget and switch its type to Address Autocomplete

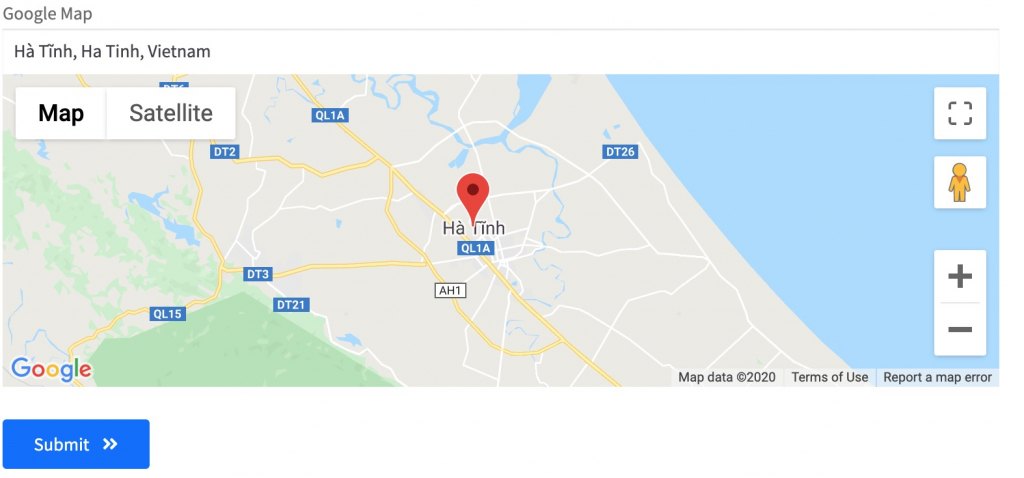
You can enable the Google Maps display, choose a specific country or set up the default Latitude/ Longitude and Zoom size.

For setting up a distance calculation form, you can refer to here

