Piotnet Forms Structure
In this article, you will learn general knowledge about the anatomy of a form.
Generally, a form is an information gateway where people send data for specific processing.
There are basic parts of a form that are built to serve the information processing purpose. Fields for data input, Action Button for information processing, Section and Column for layout.
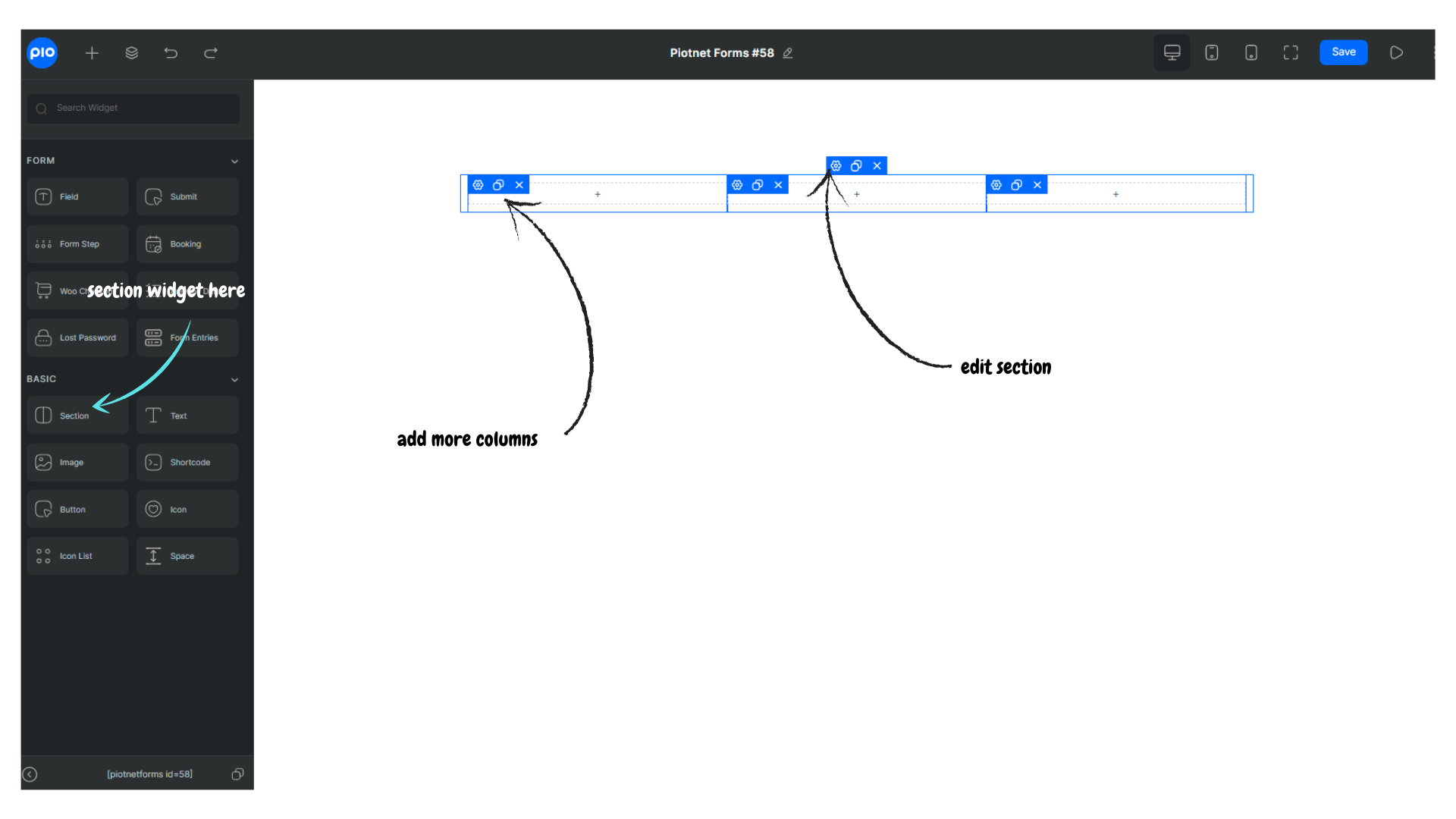
Section and Column
Insert sections and columns into suitable positions to organize your form.
Use as many sections as you need to divide form contents into many parts. Just remember to arrange things logically.
Inside the sections, add columns for vertical content arrangement.

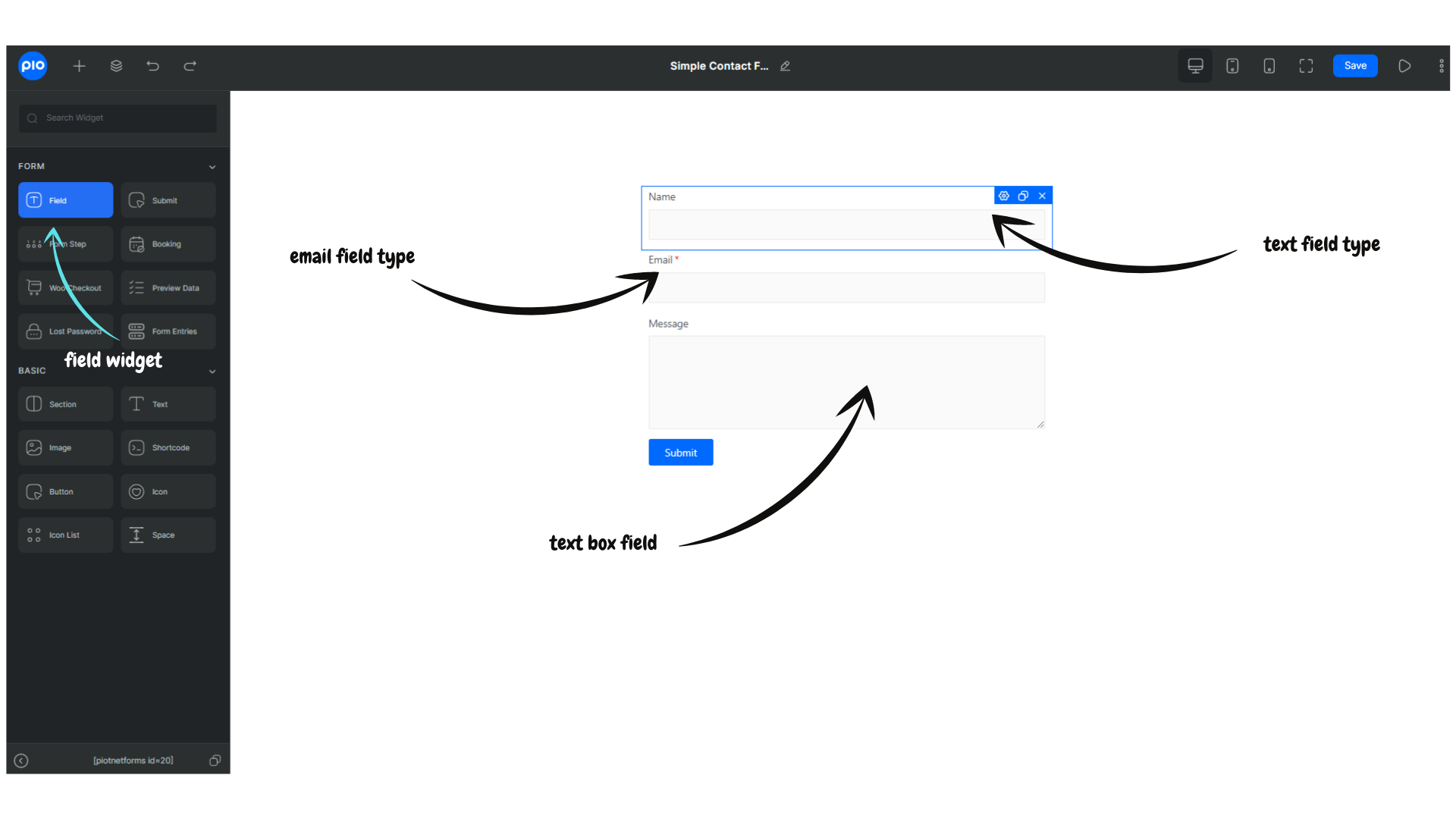
Fields
Fields are for information input. There are many types of fields that fit various types of information.
Put fields into sections/columns, there could be one or many fields in each section/column.

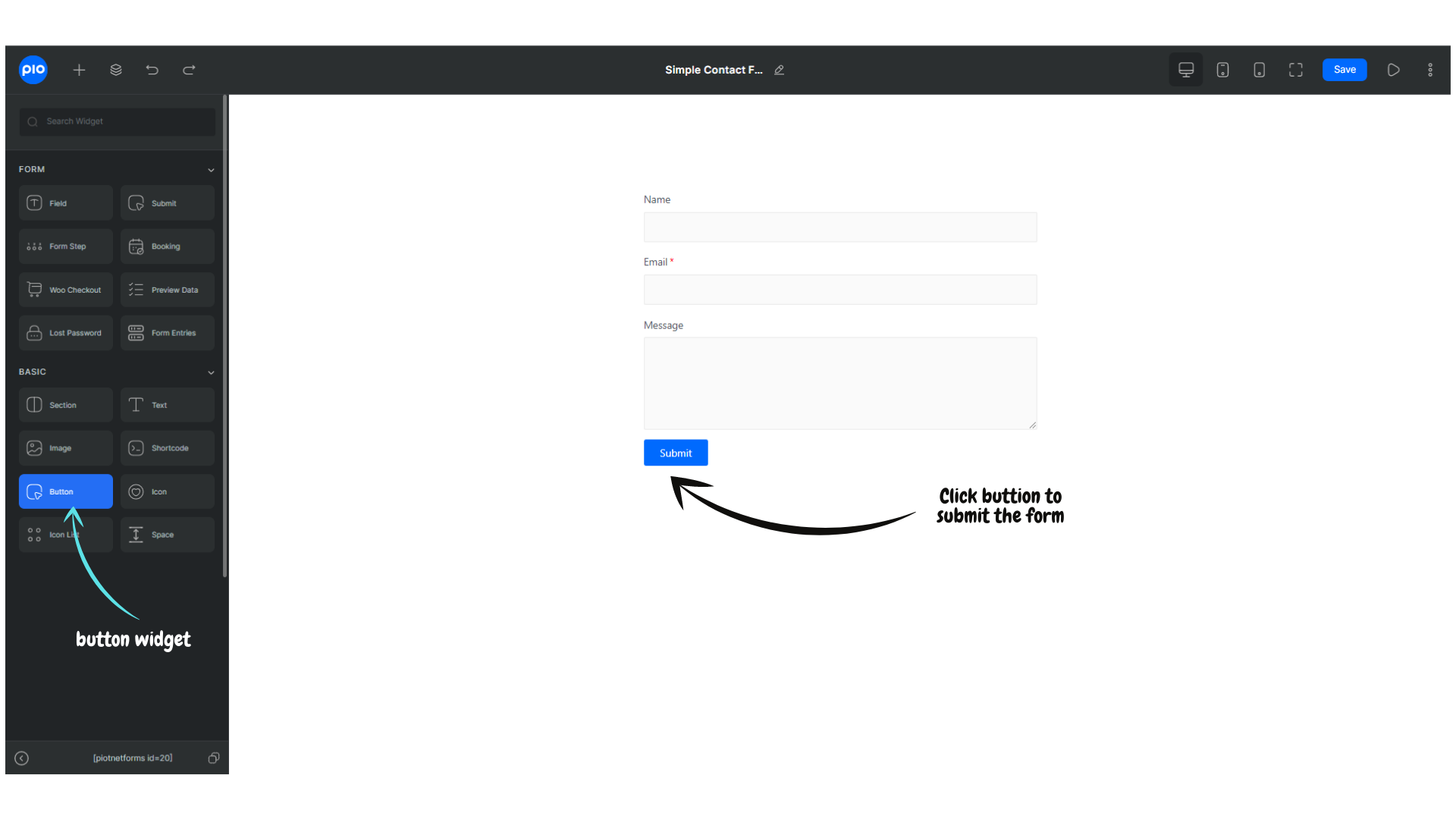
Action Button
Define what to do next with information collected by fields.
After fulfilling fields, your users click the Action button to submit information. Set up suitable actions for purpose of your forms.
Some important actions: Email, Redirect, Login, Register, Submit Post, WooCommerce Add to Cart, and some third parties requests.

In short, just put fields and action buttons in ordered sections and columns for a neat form.

