How to send different target emails?
Scenario: Imagine that you have a registration form that will send to different Doctor Email Addresses depending on the choice made. You have a State Dropdown list option (e.g. New York, Washington DC, LA, etc.). Depending on the choice of the user (patient in this case) in this select box, the form content will be sent to the appropriate recipient email address.
This article will suggest 3 ways to manage this one.
1. Apply multiple Submit Buttons with Conditional Logic feature
Depending on how many options there are, you could have multiple Submit Buttons and use conditional logic to show and hide them depending on the selected value.
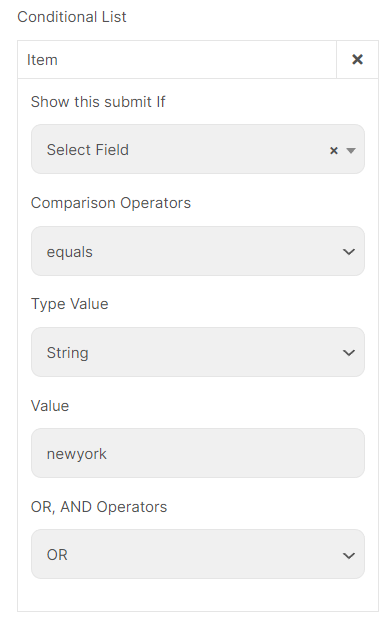
If they select option 1, option 1’s submit button will show using condition logic. If they select option 2 then option 1’s submit button disappears and option 2’s submit button shows.
This allows you to create completely different sets of “actions after submits” for each option.
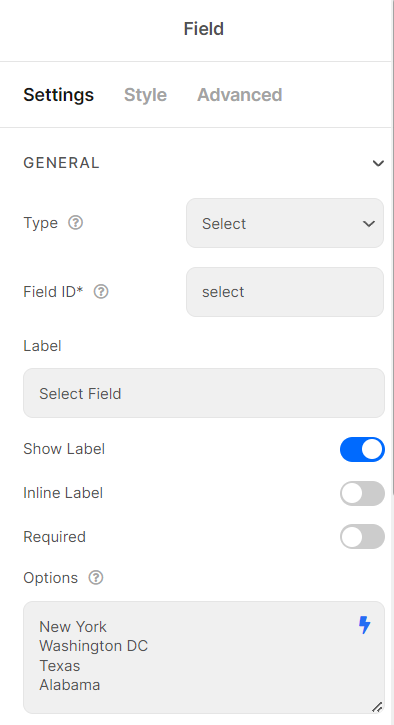
For example: create a “Select field” with options and set conditional logic for the first Submit Button below:


In Email action of Submit Buttons, you apply the corresponding email addresses
2. Apply email addresses as the values of options
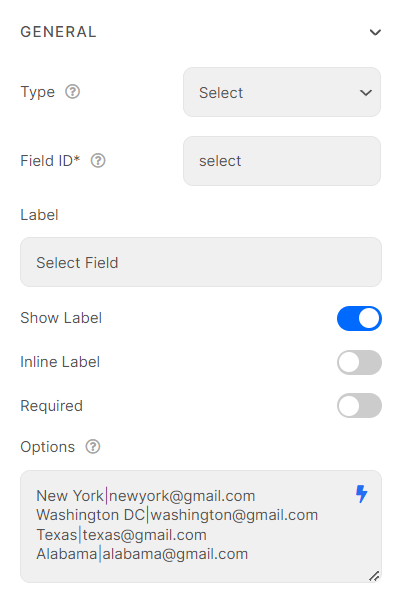
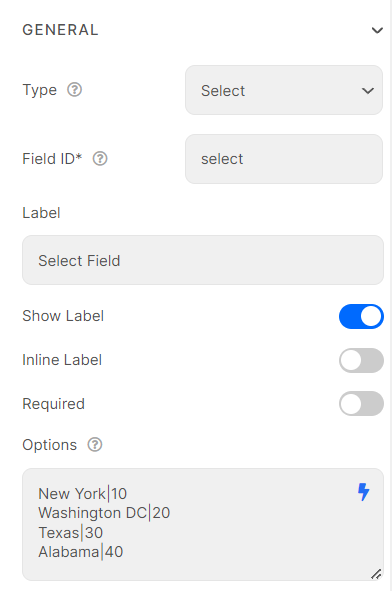
You can put your target email addresses as the values of options.
Format: Label|Value
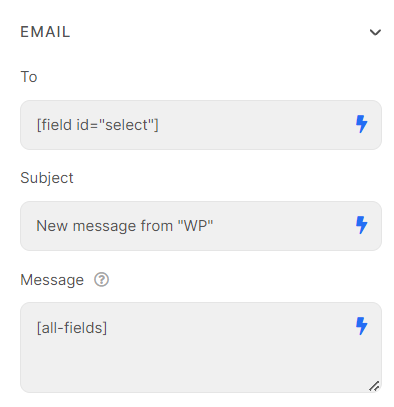
Then embedding the shortcode of this Select field into Email/Email 2 (Submit Button)
Example for options


3. Use a "hidden field" as a connection bridge
In case, you want to also apply the values of the Select field to calculate the price.
You can refer to this suggestion.
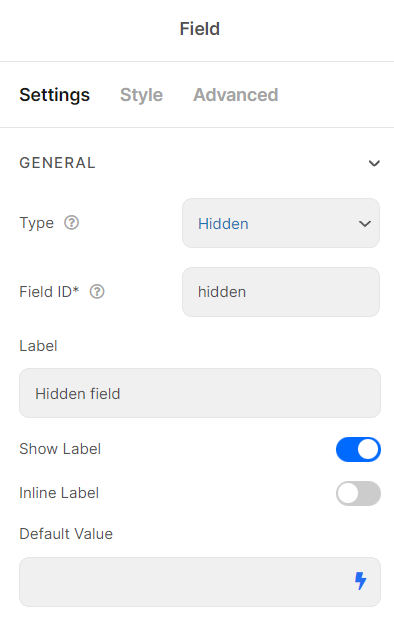
Create your selection list and a hidden field


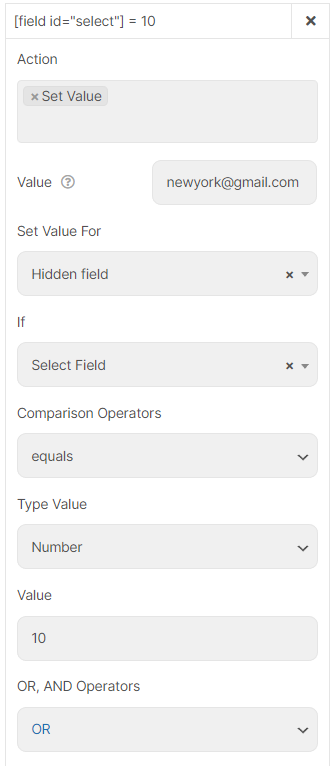
Apply the conditional logic with the action “set value” for this hidden field. Depending on a certain option in the Select box, the corresponding email address value will be shown up in that hidden field’s default value box.

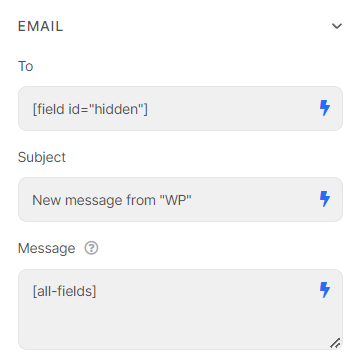
Embed the shortcode of the Hidden field to Email Action (Submit Button)