Dynamic Field Value
Since Piotnet Forms Version 2.0 was released. You can set Dynamic Default Value for Fields by using Dynamic Tags right inside the field or manually embed these shortcodes.
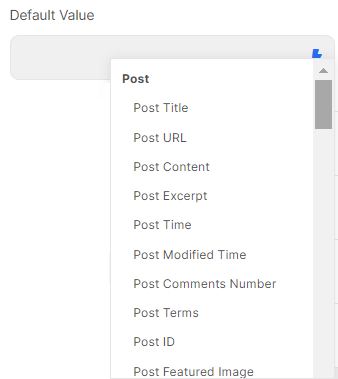
Edit Field > Settings > Default Value> Lightning Icon

1. Current Date Time
{{current_date_time}}
You can custom date format like this {{current_date_time | date_format:Y-m-d H:i:s}}
2. Current Request (POST, GET)
E.g. You want to get parameter value from URL https://piotnetforms.com/?utm_source=facebook
GET : {{request | parameter:utm_source}}
POST : {{request_post | parameter:utm_source}}
Detailed video tutorial:
3. Current User Information
{{user_info | meta:ID}}
{{user_info | meta:user_login}}
{{user_info | meta:user_nicename}}
{{user_info | meta:user_email}}
{{user_info | meta:user_url}}
{{user_info | meta:user_registered}}
{{user_info | meta:user_status}}
{{user_info | meta:display_name}}
{{user_info | meta:custom_user_meta}}
4. Current Post / Page
{{post_id}}
{{post_title}} or {{post_title | length:0}}
{{post_url}}
{{post_time | format:F j, Y}}
{{post_modified_time | format:F j, Y}}
{{post_content | length:0}}
{{post_excerpt | length:50}}
{{post_comments_number}}
{{post_featured_image | size:full}}
{{post_terms | taxonomy:tags | separator:, | link:true}}
5. Shortcode
{{shortcode | shortcode:[your_shortcode]}}
6. Custom Field
{{post_custom_field | name:your_field_name}}
{{acf_field | name:your_field_name}}
{{acf_field | name:your_group_name | key:your_sub_fields}}
{{metabox_field | name:your_field_name}}
{{metabox_field | name:your_group_name | key:your_sub_fields}}
{{pods_field | name:your_field_name}}
{{toolset_field | name:your_field_name}}
{{jetengine_field | name:your_field_name}}
7. Author Info
{{author_info | meta:display_name}}
{{author_info | meta:user_nicename}}
{{author_info | meta:user_email}}
{{author_info | meta:description}}
{{author_info | meta:user_meta}}
8. WooCommerce
{{wc_product_title}}
{{wc_product_price | format:full}}
{{wc_product_price | format:original}}
{{wc_product_price | format:sale}}
{{wc_product_discount_percentage}}
{{wc_product_rating}}
{{wc_product_short_description | length:0}}
{{post_terms | taxonomy:product_cat | separator:, | link:true}}
{{post_terms | taxonomy:product_tag | separator:, | link:true}}
{{wc_category_thumbnail}}
9. Archive
{{archive_title}}
{{archive_description | length:0}}
{{archive_meta | term_id:term_id | meta_key:meta_key}}
10. Term
{{term_id}}
{{term_name}}
{{term_description}}
{{term_url}}
{{term_count}}
{{term_color}}
{{term_image}}
{{term_meta | meta_key:meta_key}}
11. Remote IP
{{remote_ip}}
12. CSS Variable
var(–your-variable)

