Date field
The Date field lets users send a preferred date within their form submission by inserting the date manually and also offering a drop-down calendar to choose the date from there. The date chosen in the calendar will be put into the bar in the proper order. This is extremely practical for reservation-based businesses like restaurants and hotels.
You can set a minimum and maximum date, so it’s easier for the user to pick the correct date.
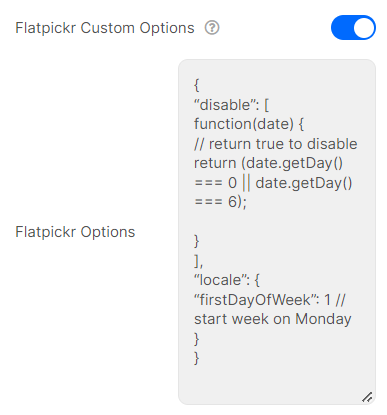
Flatpickr Custom Option
In order to diversify your Calendar, please enable Flatpickr Custom Option and refer to this source https://flatpickr.js.org/examples/
The example below disables Saturdays and Sundays.

“disable”: [
function(date) {
// return true to disable
return (date.getDay() === 0 || date.getDay() === 6);
}
],
“locale”: {
“firstDayOfWeek”: 1 // start week on Monday
}
}
Date field display format
For more detail of date format, please refer these sources to customize format date
https://www.w3schools.com/php/php_date.asp
https://flatpickr.js.org/formatting/


